1. Giới thiệu
Bạn đã bao giờ tự hỏi liệu có cách nào để tối ưu hóa phát triển ứng dụng di động mà không làm giảm chất lượng hay hiệu suất không? Hãy cùng khám phá Flutter, một framework mạnh mẽ được phát triển bởi Google. Trong vài năm qua, Flutter đã trở nên phổ biến với khả năng xây dựng các ứng dụng biên dịch gốc cho di động, web và desktop từ một codebase duy nhất. Bài viết này sẽ xem xét liệu Flutter có phải là lựa chọn hoàn hảo cho doanh nghiệp của bạn hay tiềm ẩn những rủi ro có thể ảnh hưởng đến chiến lược mobile của bạn. Hãy đọc tiếp để khám phá toàn bộ câu chuyện.
2. Sức Hấp Dẫn Của Flutter
2.1 Codebase Hợp Nhất
Một trong những lý do thuyết phục nhất khiến các doanh nghiệp cân nhắc Flutter là codebase hợp nhất. Với Flutter, các nhà phát triển chỉ cần viết mã một lần và triển khai trên nhiều nền tảng, giảm thiểu thời gian và chi phí phát triển. Điều này đặc biệt hữu ích cho các doanh nghiệp cần duy trì sự đồng bộ và nhất quán trên các ứng dụng di động.
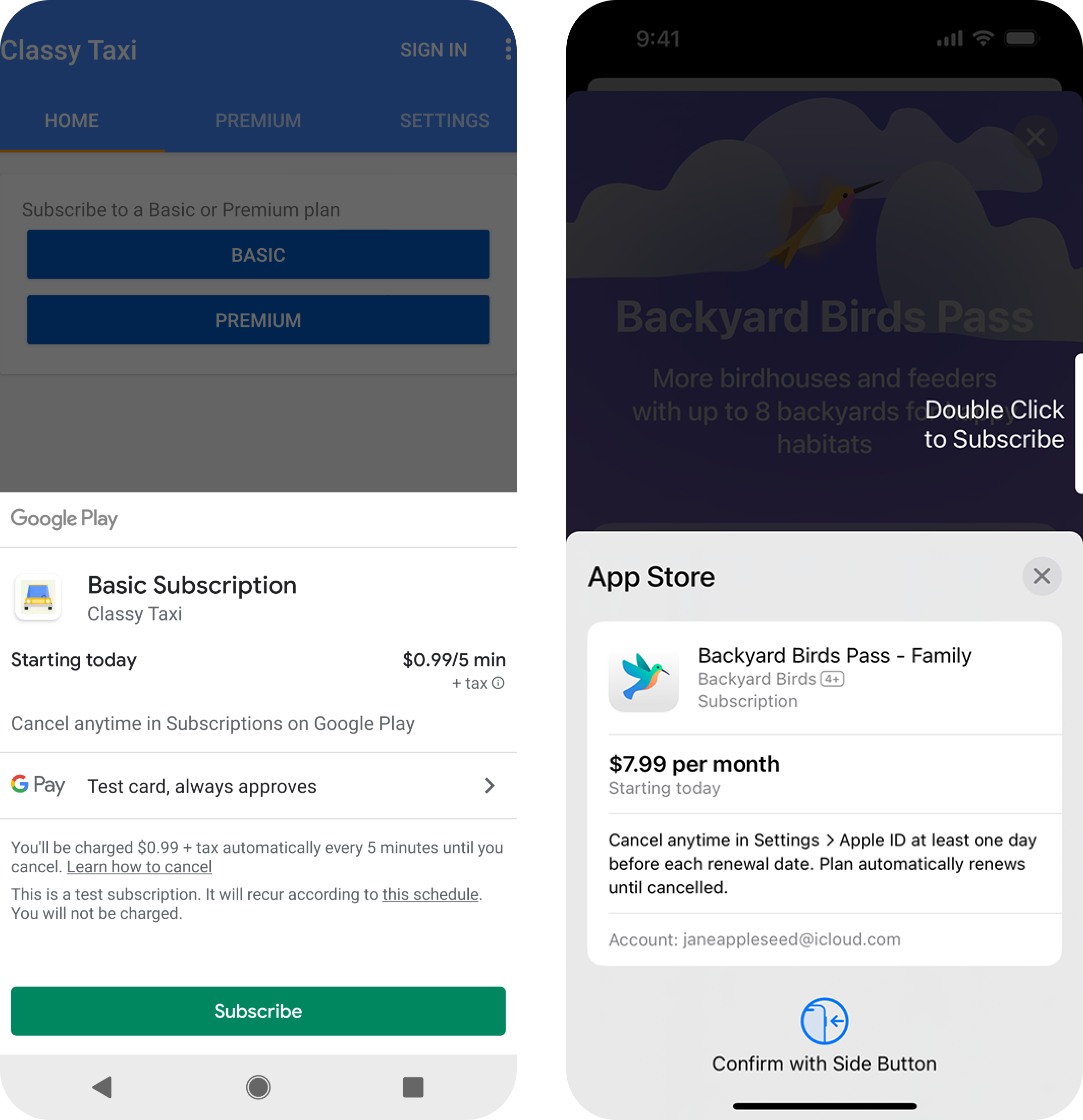
Có nhiều sản phẩm đáng chú ý sử dụng codebase duy nhất của Flutter trên nhiều nền tảng:

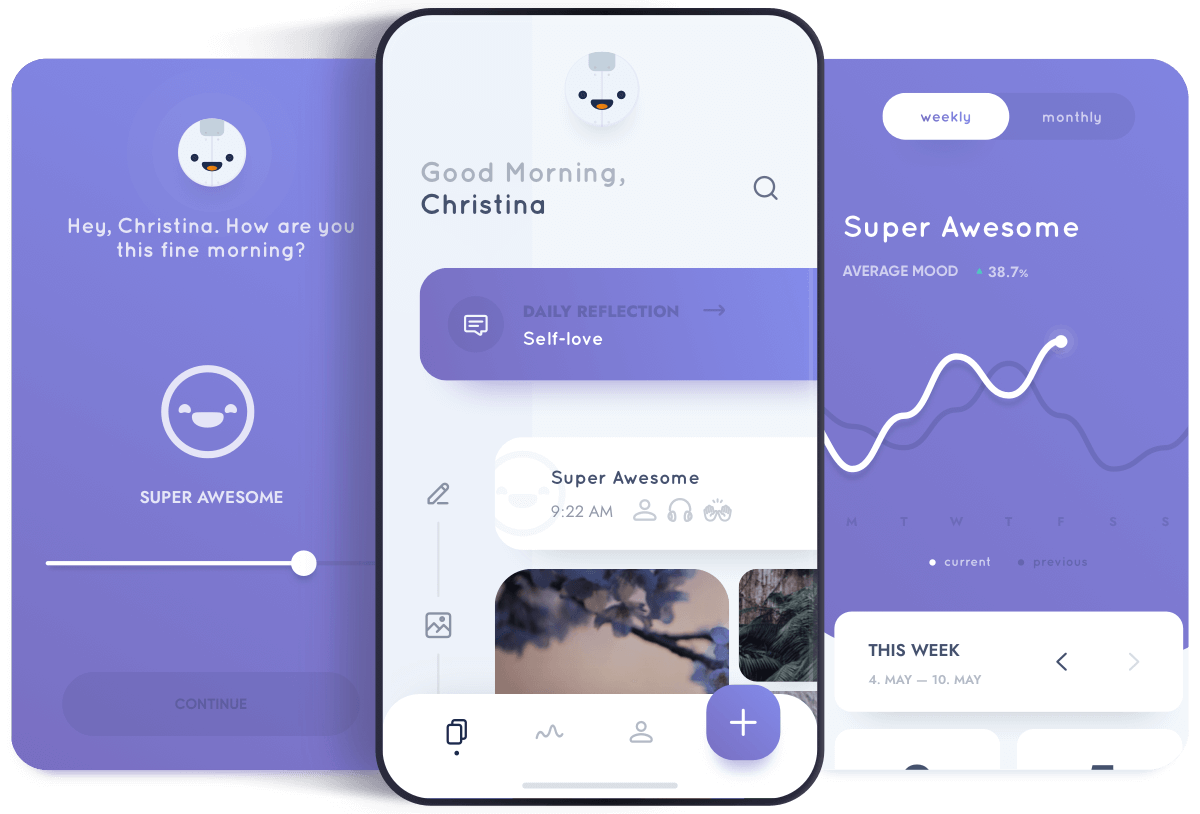
- Reflectly: Ứng dụng viết nhật ký này có sẵn trên Android, iOS và web nhờ vào Flutter. Điều này giúp họ tiếp cận một lượng khán giả rộng hơn với thiết kế và hiệu suất nhất quán. Khám phá thêm
- Flutter Gallery: Đây là một ứng dụng demo của Google, thể hiện khả năng của Flutter. Nó chạy trên Android, iOS, web và desktop, minh họa sự linh hoạt của Flutter trên nhiều nền tảng. Khám phá thêm
- Google Ads: Ứng dụng Google Ads được xây dựng bằng Flutter, mang lại trải nghiệm liền mạch trên cả iOS và Android với cùng một codebase. Điều này đã giúp họ giảm đáng kể chi phí phát triển và bảo trì. Tìm hiểu cách họ đã làm
Để biết thêm ví dụ về cách các công ty sử dụng Flutter để xây dựng ứng dụng trên nhiều nền tảng, bạn có thể truy cập trang Flutter Showcase.
2.2 Hiệu suất và tốc độ
Kiến trúc của Flutter dựa trên ngôn ngữ Dart, cho phép xây dựng các ứng dụng có hiệu suất cao với các hoạt ảnh mượt mà và thời gian tải nhanh chóng. Đặc điểm này rất quan trọng đối với các doanh nghiệp muốn mang đến trải nghiệm người dùng liền mạch.
Ví dụ, Google Classroom, một nền tảng giáo dục, tận dụng Flutter để cung cấp trải nghiệm ứng dụng phản hồi cao và hiệu quả. Hiệu suất liền mạch và cải tiến tốc độ do Flutter mang lại cải thiện đáng kể trải nghiệm người dùng tổng thể cho cả giáo viên và học sinh.
Flutter đạt được 60fps (khung hình/giây) nhất quán trên hầu hết các thiết bị hiện đại, với khả năng hỗ trợ lên đến 120fps trên phần cứng có khả năng. Tốc độ khung hình mượt mà này rất quan trọng để mang lại trải nghiệm người dùng phản hồi nhanh và trực quan dễ chịu.
- Frame Rendering Pipeline: Rendering Pipeline của Flutter bao gồm luồng GPU, luồng nền tảng và luồng UI. Việc phân chia các tác vụ giữa các luồng này đảm bảo hiệu suất render và hoạt ảnh hiệu quả.
- Thư viện đồ họa Skia: Skia được sử dụng để kết xuất, cung cấp hiệu suất cao và tính linh hoạt. Nó cho phép Flutter vẽ trực tiếp lên màn hình, bỏ qua các thành phần UI dành riêng cho nền tảng truyền thống..
Tính năng "hot reload" của Flutter là một tính năng nổi bật, cho phép các nhà phát triển xem các thay đổi theo thời gian thực mà không cần khởi động lại ứng dụng. Điều này tăng tốc đáng kể quá trình phát triển, dẫn đến các lần lặp lại nhanh hơn và gỡ lỗi hiệu quả hơn.
Để tối đa hóa hiệu suất trong các ứng dụng Flutter, các nhà phát triển nên tuân theo các biện pháp tốt nhất như:
- Giảm thiểu việc xây dựng lại: Sử dụng
consttừ khóa và các tiện ích bất biến để giảm thiểu việc xây dựng lại không cần thiết. - EBố cục hiệu quả: Sử dụng các tiện ích bố cục như
Column,Row, vàStackmột cách hiệu quả để tránh các bố cục phức tạp có thể ảnh hưởng đến hiệu suất. - Tối ưu hóa hình ảnh: Sử dụng hình ảnh có kích thước phù hợp và cân nhắc sử dụng trình giữ chỗ để tải hình ảnh.
Các công nghệ và công cụ cốt lõi như Dart DevTools và Flutter DevTools cung cấp cho các nhà phát triển những thông tin chi tiết cần thiết để tối ưu hóa ứng dụng của họ:
- Dart DevTools: Một bộ công cụ hiệu suất và gỡ lỗi cho các ứng dụng Dart và Flutter. Các công cụ này bao gồm chế độ xem dòng thời gian để theo dõi hiệu suất kết xuất, trình tạo hồ sơ bộ nhớ và nhiều hơn nữa. Khám phá Dart DevTools
- Flutter DevTools: Bao gồm hồ sơ hiệu suất, theo dõi mạng và ghi nhật ký mở rộng, cung cấp cho các nhà phát triển thông tin chi tiết cần thiết để tối ưu hóa ứng dụng của họ. Tìm hiểu về Flutter DevTools
2.3 Widget Phong Phú và Tùy Biến
Flutter đi kèm với một bộ tiện ích được thiết kế sẵn phong phú và các tùy chọn tùy chỉnh mở rộng. Tính năng này cho phép các doanh nghiệp tạo ra các ứng dụng được thiết kế riêng và hấp dẫn về mặt hình ảnh. Reflectly, một ứng dụng ghi nhật ký, đã tận dụng thư viện tiện ích phong phú của Flutter để thiết kế một giao diện người dùng hấp dẫn giúp tăng đáng kể sự tương tác và sự hài lòng của người dùng.

3. Những Rủi Ro Tiềm Ẩn Của Flutter
3.1 Thư viện của bên thứ ba hạn chế
Trong khi hệ sinh thái của Flutter đang phát triển, nó vẫn tụt hậu so với các khuôn khổ đã được thiết lập nhiều hơn như React Native về mặt các thư viện và plugin của bên thứ ba có sẵn. Hạn chế này có thể gây ra thách thức cho các doanh nghiệp dựa vào các chức năng cụ thể chưa được Flutter hỗ trợ. Việc tích hợp các chức năng này có thể đòi hỏi thêm thời gian và tài nguyên phát triển.
- Cổng thanh toán: Nhiều doanh nghiệp cần tích hợp cổng thanh toán vào ứng dụng của họ. Mặc dù Flutter hỗ trợ một số cổng thanh toán chính như Stripe và Braintree, nhưng danh mục plugin có thể không bao gồm tất cả các bộ xử lý thanh toán theo khu vực hoặc ngách. Ví dụ, một số thị trường Châu Á có các cổng cụ thể ít được đại diện trong hệ sinh thái của Flutter, đòi hỏi phải tích hợp tùy chỉnh.
- Xử lý hình ảnh nâng cao: Các ứng dụng yêu cầu xử lý hình ảnh nâng cao có thể gặp phải hạn chế với các gói Flutter có sẵn. Ví dụ: một ứng dụng cần thao tác hình ảnh theo thời gian thực hoặc bộ lọc phức tạp có thể cần dựa vào mã gốc tùy chỉnh do thiếu các thư viện của bên thứ ba tinh vi trong hệ sinh thái Flutter.
- Thực tế ảo (AR): Hệ sinh thái AR của Flutter vẫn đang phát triển và trong khi chức năng AR cơ bản có thể đạt được bằng cách sử dụng các gói như `arcore_flutter_plugin` hoặc `arkit_plugin`, các nhà phát triển thường cần các thư viện hoàn thiện và toàn diện hơn có sẵn trên nền tảng gốc cho các ứng dụng AR phức tạp.
Trong khi hệ sinh thái Flutter đang mở rộng nhanh chóng, một số chức năng chuyên biệt vẫn có thể yêu cầu triển khai gốc tùy chỉnh hoặc bị giới hạn về mặt thư viện của bên thứ ba có sẵn. Điều này có thể làm tăng thời gian phát triển và độ phức tạp cho các dự án yêu cầu tích hợp cụ thể hoặc khả năng nâng cao. Để biết danh sách ngày càng tăng các thư viện và plugin Flutter, hãy truy cập kho lưu trữ plugin Flutter.
3.2 Các Vấn Đề Đặc Thù Nền Tảng
Các vấn đề về nền tảng web
Tùy chọn lưu trữ
- Downloading/uploading files: Cần có sự tương tác của người dùng, chỉ phù hợp với các tệp do người dùng tạo hoặc đọc.
- Cookies: Có thể bị giới hạn bởi các hạn chế chỉ dành cho HTTP, tự động được gửi cùng với yêu cầu và được lưu từ phản hồi.
- LocalStorage and sessionStorage: Có thể truy cập bằng bất kỳ JavaScript nào trên trang web, nhưng chỉ giới hạn ở các trang của trang web đó.
Các vấn đề về nền tảng di động
Tùy chọn lưu trữ
- Local app documents or cache storage: Chỉ có ứng dụng mới có thể truy cập.
- Other local storage paths: Dành cho các tệp do người dùng tạo hoặc có thể đọc được.
- NSUserDefaults (iOS) and SharedPreferences (Android): Được sử dụng để lưu trữ key-value.
- Keychain (iOS) and KeyStore (Android): Lưu trữ an toàn cho dữ liệu và khóa mật mã.
API dành riêng cho nền tảng
Một số tính năng và API dành riêng cho nền tảng không thể truy cập trực tiếp thông qua Flutter. Ví dụ, tích hợp với API dành riêng cho thiết bị cho các tính năng như xác thực sinh trắc học, thông báo đẩy hoặc dịch vụ nền có thể yêu cầu viết mã gốc hoặc sử dụng kênh nền tảng để thu hẹp khoảng cách giữa Dart và ngôn ngữ gốc (Swift cho iOS, Kotlin/Java cho Android).
Biến thể hiệu suất
Hiệu suất của Flutter có thể khác nhau giữa các nền tảng do sự khác biệt trong công cụ kết xuất và hỗ trợ tăng tốc phần cứng. Trên iOS, Flutter sử dụng Metal để kết xuất, trong khi trên Android, nó sử dụng Vulkan hoặc OpenGL. Những khác biệt này có thể dẫn đến hiệu suất không nhất quán và yêu cầu tối ưu hóa cụ thể cho từng nền tảng.
Bằng cách hiểu các vấn đề cụ thể của nền tảng này, các nhà phát triển có thể dự đoán tốt hơn những thách thức mà họ có thể gặp phải và lập kế hoạch cho các nguồn lực và thời gian cần thiết để giải quyết chúng một cách hiệu quả.
3.3 Độ Khó Học Tập và Nguồn Nhân Lực
Việc áp dụng Flutter có thể đòi hỏi một quá trình học tập dài đối với các nhà phát triển chưa quen với Dart. Ngoài ra, nguồn nhân lực có kinh nghiệm với Flutter vẫn còn hạn chế so với các framework khác, có thể dẫn đến chi phí tuyển dụng cao hơn và thời gian đào tạo dài hơn.
4. Kết luận
Flutter cung cấp nhiều lợi thế cho doanh nghiệp, bao gồm cơ sở mã thống nhất, hiệu suất tuyệt vời và nhiều tùy chọn tùy chỉnh. Tuy nhiên, nó cũng đi kèm với những rủi ro tiềm ẩn như thư viện của bên thứ ba hạn chế, các vấn đề cụ thể của nền tảng và đường cong học tập dốc. Các doanh nghiệp phải đánh giá cẩn thận các yếu tố này trong bối cảnh nhu cầu và nguồn lực cụ thể của họ trước khi cam kết sử dụng Flutter làm chiến lược di động của mình.
Cuối cùng, quyết định áp dụng Flutter phải dựa trên phân tích kỹ lưỡng về lợi ích và nhược điểm tiềm ẩn của nó, cân nhắc cả lợi ích ngắn hạn và tính bền vững lâu dài.
.png?width=200&height=70&name=SanAn%20Connect_Original%20logo%20(1).png)

-01.png)