1. Giới thiệu
Trong Chương 1, chúng tôi đã khám phá vai trò quan trọng của Google Analytics for Firebase trong tiếp thị kỹ thuật số hiện đại. Chúng tôi đã xem xét cách công cụ mạnh mẽ này giúp các doanh nghiệp hiểu rõ hơn về hành vi của người dùng, tối ưu hóa các chiến lược tiếp thị của họ và cải thiện quá trình phát triển sản phẩm thông qua các quyết định dựa trên dữ liệu. Chúng tôi cũng so sánh Google Analytics for Firebase với các công cụ phân tích khác, nhấn mạnh tính hiệu quả về chi phí, dễ tích hợp và kết nối liền mạch với các dịch vụ khác của Google.

Khi chuyển sang Chương 2, chúng ta sẽ chuyển trọng tâm từ lý thuyết sang thực hành. Chương này sẽ hướng dẫn bạn các bước thiết lập Google Analytics cho Firebase cho cả ứng dụng web và ứng dụng di động. Bạn sẽ học cách tích hợp công cụ này với các dịch vụ khác của Google, chẳng hạn như Google BigQuery, để tạo ra một hệ sinh thái phân tích gắn kết và mạnh mẽ. Cuối cùng, chúng ta sẽ thảo luận về cách theo dõi và phân tích hành vi của người dùng để tinh chỉnh các chiến lược tiếp thị của bạn và tăng cường sự tương tác của người dùng trên nhiều nền tảng.
2. Thiết lập và tích hợp Google Analytics cho Firebase
2.1 Thiết lập Google Analytics cho Firebase dành cho Ứng dụng Web
Bước 1: Tạo Dự án Firebase
- Truy cập Bảng điều khiển Firebase.
- Nhấp vào "Tạo một dự án".
- Nhập tên dự án của bạn và nhấp vào "Tiếp tục".
- Cấu hình cài đặt Google Analytics cho dự án của bạn, sau đó nhấp vào "Tạo dự án".
Bước 2: Thêm ứng dụng web của bạn vào dự án
- Trong Firebase Console, hãy điều hướng đến "Tổng quan dự án" và nhấp vào "Web" để thêm ứng dụng web mới.
- Nhập tên ứng dụng web của bạn và nhấp vào "Đăng ký ứng dụng".
- Firebase sẽ cung cấp cho bạn đoạn code cấu hình như sau:
Code mẫu
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-analytics.js"></script>
<script>
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_PROJECT_ID.firebaseapp.com",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_PROJECT_ID.appspot.com",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID",
measurementId: "YOUR_MEASUREMENT_ID"
};
// Initialize Firebase
const app = firebase.initializeApp(firebaseConfig);
const analytics = firebase.analytics(app);
</script>Bước 3: Tích hợp Firebase SDK vào ứng dụng web của bạn
- Sao chép đoạn mã cấu hình được cung cấp.
- Dán nó vào
<head>phần tệp HTML của bạn như hiển thị bên dưới:
Code mẫu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web App</title>
<!-- Firebase Configuration -->
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-analytics.js"></script>
<script>
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_PROJECT_ID.firebaseapp.com",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_PROJECT_ID.appspot.com",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID",
measurementId: "YOUR_MEASUREMENT_ID"
};
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
</head>
<body>
<!-- Your website content -->
</body>
</html>Bước 4: Xác minh tích hợp
- Triển khai ứng dụng web của bạn và mở nó trong trình duyệt của bạn.
- Quay lại Firebase Console và trong phần "Analytics" , bạn sẽ thấy dữ liệu bắt đầu xuất hiện, xác nhận rằng tích hợp đã thành công.
2.2 Thiết lập Google Analytics cho Firebase cho ứng dụng di động (iOS và Android)
Thiết lập Google Analytics cho Firebase cho các ứng dụng di động bao gồm tích hợp Firebase SDK vào các dự án Android và iOS của bạn. Dưới đây là hướng dẫn từng bước cho từng nền tảng:
Đối với Android:
Bước 1: Thêm Firebase vào Dự án Android của bạn
- Mở dự án của bạn trong Android Studio.
- Truy cập Firebase Console và chọn dự án của bạn.
- Nhấp vào biểu tượng Android để thêm Firebase vào ứng dụng Android của bạn.
- Nhập tên gói Android, biệt danh ứng dụng và SHA-1 (tùy chọn), sau đó nhấp vào "Đăng ký ứng dụng".
- Tải
google-services.jsontệp xuống và đặt vàoapp/thư mục của dự án Android của bạn.
Bước 2: Thêm Firebase SDK
- Mở
build.gradle(Project-level) và thêm classpath dịch vụ Google:
Code mẫu
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.10'
}
}- Mở
build.gradle(App-level) và áp dụng plugin dịch vụ Google và phụ thuộc Firebase Analytics:
Code mẫu
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.10'
}
}Bước 3: Khởi tạo Firebase trong ứng dụng của bạn
- Mở
MainActivity.javahoặcMainActivity.ktvà khởi tạo Firebase trong phương thứconCreate:
Code mẫu
import com.google.firebase.analytics.FirebaseAnalytics;
public class MainActivity extends AppCompatActivity {
private FirebaseAnalytics mFirebaseAnalytics;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize Firebase Analytics
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
}
}Bước 4: Xác minh tích hợp
- Chạy ứng dụng của bạn trên thiết bị hoặc trình giả lập.
- Kiểm tra Firebase Console trong phần Analytics để xem dữ liệu có đang được thu thập hay không.
Đối với iOS:
Bước 1: Thêm Firebase vào Dự án iOS của bạn
- Mở dự án của bạn trong Xcode.
- Truy cập Firebase Consolevà chọn dự án của bạn.
- Nhấp vào biểu tượng iOS để thêm Firebase vào ứng dụng iOS của bạn.
- Nhập ID gói iOS, biệt danh ứng dụng và ID App Store (tùy chọn) rồi nhấp vào "Đăng ký ứng dụng".
- Tải
GoogleService-Info.plisttệp xuống và thêm vào dự án Xcode của bạn.
Bước 2: Cài đặt Firebase SDK thông qua CocoaPods
- Đảm bảo bạn đã cài đặt CocoaPods. Nếu chưa, hãy cài đặt bằng cách chạy:
sudo gem install cocoapods- Tạo một dự án
Podfilenếu bạn chưa có bằng cách điều hướng đến thư mục dự án của bạn và chạy:
pod init- Mở
Podfilevà thêm Firebase Analytics:
pod 'Firebase/Analytics'- Cài đặt pod bằng cách chạy:
pod install- Mở
.xcworkspacetrong Xcode.
Bước 3: Khởi tạo Firebase trong ứng dụng của bạn
- Mở
AppDelegate.swifthoặcAppDelegate.mcấu hình Firebase theoapplication:didFinishLaunchingWithOptions:
Code mẫu
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Configure Firebase
FirebaseApp.configure()
return true
}
}3. Theo dõi và phân tích hành vi của người dùng
Sau khi bạn đã thiết lập Google Analytics cho Firebase trong ứng dụng web hoặc di động của mình, bước tiếp theo là theo dõi và phân tích hành vi của người dùng. Phần này sẽ hướng dẫn bạn quy trình tìm hiểu cách người dùng tương tác với ứng dụng của bạn và cách sử dụng thông tin đó để đưa ra quyết định dựa trên dữ liệu.

Bước 1: Hiểu các số liệu và sự kiện chính
Google Analytics for Firebase tự động theo dõi các sự kiện và số liệu quan trọng giúp bạn hiểu rõ hơn về hành vi của người dùng. Một số số liệu quan trọng nhất bao gồm:
- Mức độ tương tác của người dùng: TChỉ số này cho bạn biết người dùng tương tác với ứng dụng của bạn như thế nào, bao gồm thời gian họ dành cho ứng dụng và các màn hình họ truy cập.
- Người dùng hoạt động: Số lượng người dùng duy nhất mở ứng dụng của bạn trong một khoảng thời gian cụ thể.
- Tỷ lệ giữ chân: Tỷ lệ người dùng quay lại ứng dụng của bạn sau lần truy cập đầu tiên.
- Doanh thu: Tổng thu nhập tạo ra từ các giao dịch mua trong ứng dụng và các chiến lược kiếm tiền khác.
Firebase cũng theo dõi các sự kiện cụ thể, chẳng hạn như:
- First_open: Khi người dùng mở ứng dụng của bạn lần đầu tiên.
- Screen_view: Khi người dùng xem một màn hình cụ thể trong ứng dụng của bạn.
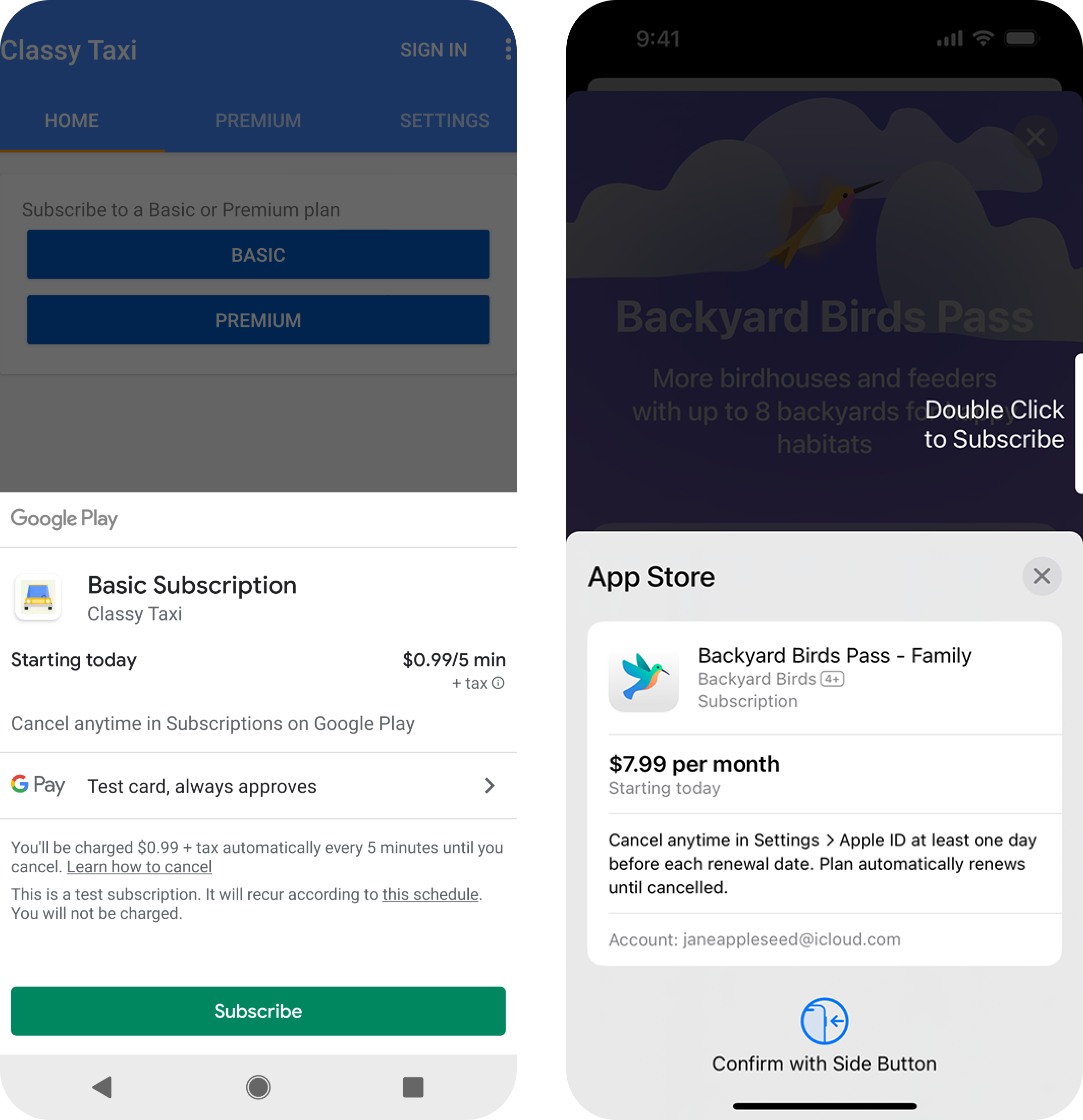
- In_app_purchase: Khi người dùng hoàn tất giao dịch mua trong ứng dụng.
Các sự kiện này được tự động ghi lại, nhưng bạn cũng có thể tạo các sự kiện tùy chỉnh để theo dõi các hành động cụ thể có liên quan đến doanh nghiệp của mình.
Bước 2: Tạo sự kiện tùy chỉnh
Sự kiện tùy chỉnh cho phép bạn theo dõi hành động của người dùng cụ thể cho chức năng của ứng dụng. Ví dụ: nếu bạn có ứng dụng trò chơi, bạn có thể muốn theo dõi thời điểm người dùng hoàn thành một cấp độ.
Sau đây là cách ghi lại sự kiện tùy chỉnh trong Android:
Code mẫu
Bundle bundle = new Bundle();
bundle.putString(FirebaseAnalytics.Param.ITEM_ID, "id123");
bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, "level_complete");
bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "game_level");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);Vad trong IOS:
Code mẫu
Analytics.logEvent(AnalyticsEventSelectContent, parameters: [
AnalyticsParameterItemID: "id123",
AnalyticsParameterItemName: "level_complete",
AnalyticsParameterContentType: "game_level"
])Những sự kiện tùy chỉnh này sẽ xuất hiện trong Firebase Console, cho phép bạn phân tích hành động của người dùng chi tiết hơn.
Bước 3: Sử dụng Firebase Console để phân tích
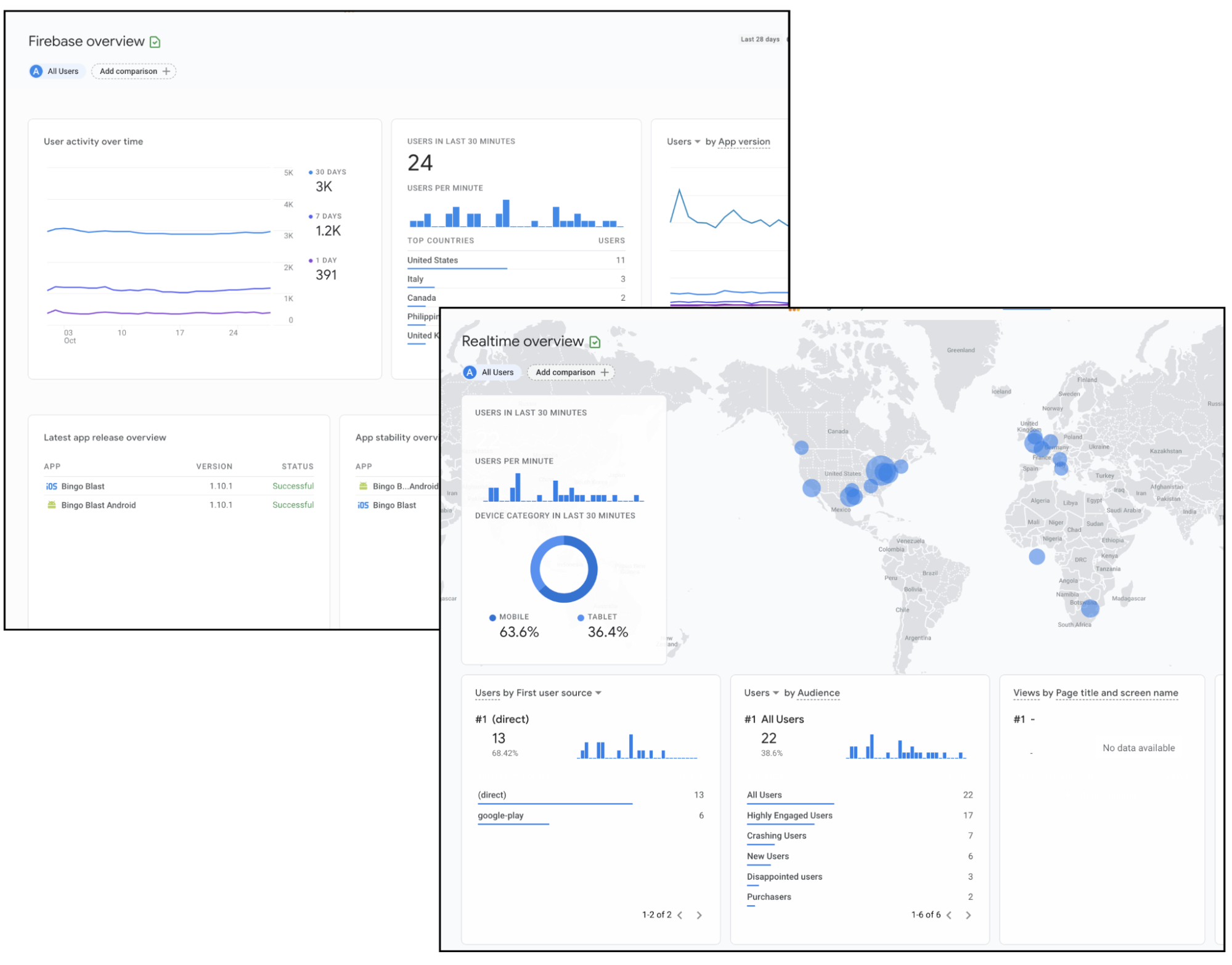
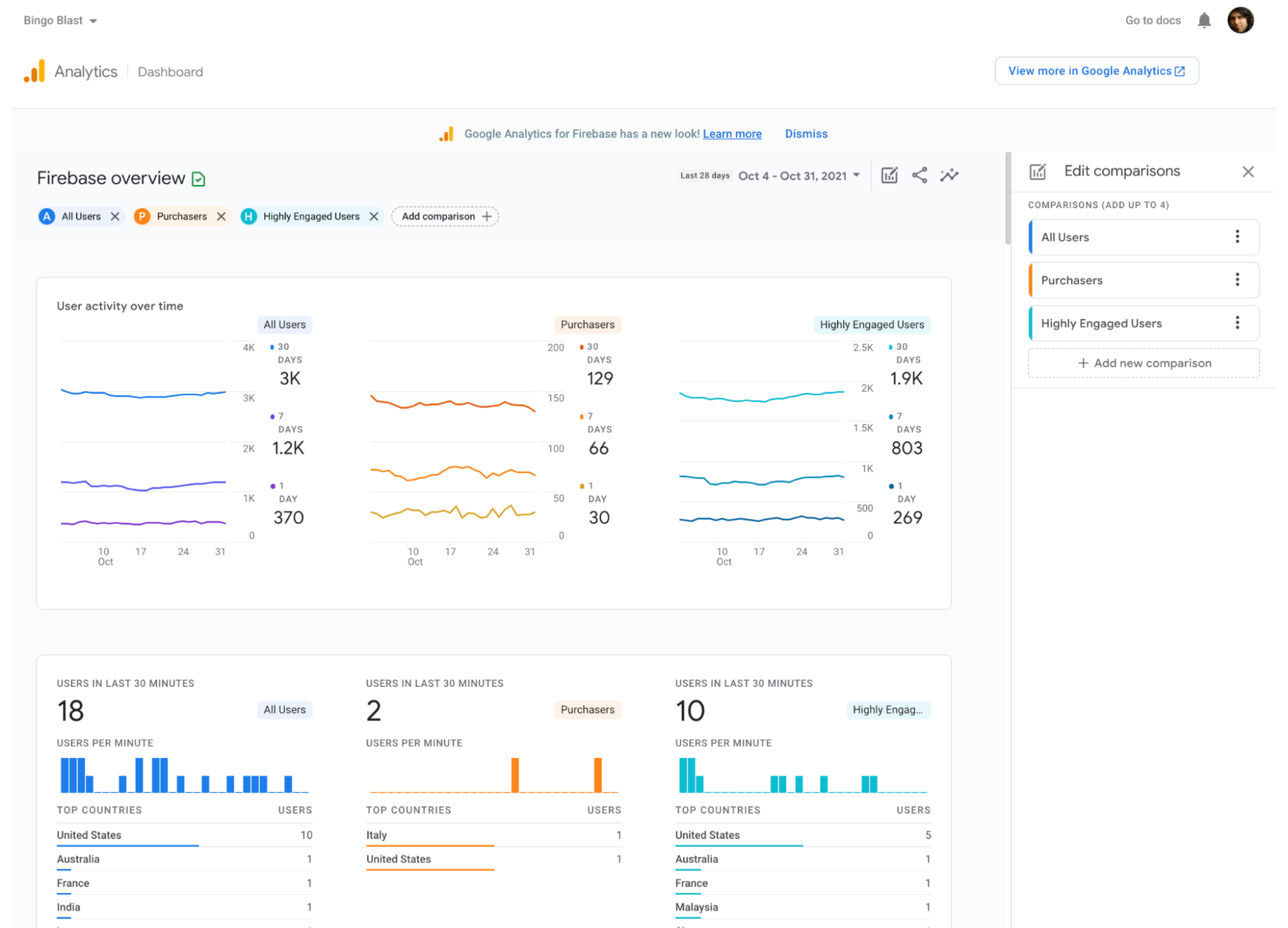
Firebase Console cung cấp nhiều công cụ khác nhau để phân tích dữ liệu thu thập được từ ứng dụng của bạn:
- Bảng điều khiển: Tổng quan cấp cao về các số liệu chính như mức độ tương tác của người dùng, tỷ lệ giữ chân và doanh thu. Bảng này giúp bạn nhanh chóng đánh giá tình trạng chung của ứng dụng.
- Sự kiện: Chế độ xem chi tiết về tất cả các sự kiện được theo dõi trong ứng dụng của bạn. Bạn có thể xem tần suất xảy ra của từng sự kiện và phân khúc người dùng nào đang kích hoạt chúng.
- Thuộc tính người dùng: Thuộc tính mà bạn có thể xác định để phân khúc người dùng của mình (ví dụ: theo vị trí, thiết bị hoặc hành vi của người dùng). Điều này cho phép phân tích và marketing có mục tiêu hơn.
- Phễu: Phễu chuyển đổi giúp bạn hình dung các bước người dùng thực hiện để hoàn thành một hành động cụ thể (ví dụ: mua hàng). Phễu làm nổi bật nơi người dùng thoát ra, cho phép bạn tối ưu hóa hành trình của người dùng.
- Phân tích duy trì: Công cụ này cho biết ứng dụng của bạn duy trì người dùng tốt như thế nào theo thời gian. Bạn có thể xem nhóm nào có nhiều khả năng quay lại và hành động nào có thể thúc đẩy duy trì.
Bước 4: Tạo báo cáo
Bạn có thể tạo báo cáo chi tiết trong Firebase Console để chia sẻ với nhóm hoặc các bên liên quan của mình. Các báo cáo này có thể tập trung vào các số liệu cụ thể hoặc sự kiện tùy chỉnh và có thể được lên lịch gửi thường xuyên.
Bước 5: Tích hợp với Google BigQuery
Để phân tích nâng cao hơn, bạn có thể tích hợp Firebase với Google BigQuery . BigQuery cho phép bạn chạy các truy vấn giống SQL trên dữ liệu Firebase của mình, cho phép phân tích sâu vào hành vi của người dùng mà không thể thực hiện được chỉ trong Firebase Console.
Ví dụ: bạn có thể viết truy vấn để tìm hiểu màn hình nào người dùng truy cập thường xuyên nhất trước khi mua hàng, giúp bạn tối ưu hóa luồng điều hướng của ứng dụng.
Code mẫu
SELECT screen_name, COUNT(*) as view_count
FROM `your_project_id.analytics_*`
WHERE event_name = 'screen_view'
GROUP BY screen_name
ORDER BY view_count DESC
LIMIT 10;4. Kết luận
Theo dõi và phân tích hành vi người dùng bằng Google Analytics for Firebase giúp doanh nghiệp của bạn mở khóa những thông tin chi tiết quan trọng, cho phép đưa ra quyết định dựa trên dữ liệu giúp nâng cao trải nghiệm người dùng, thúc đẩy sự tương tác và cuối cùng là thúc đẩy doanh thu cao hơn. Bằng cách tích hợp công cụ mạnh mẽ này vào chiến lược kỹ thuật số của mình, bạn đảm bảo ứng dụng của mình không chỉ đáp ứng nhu cầu của người dùng mà còn được tối ưu hóa để thành công trong thị trường cạnh tranh.
Sẵn sàng đưa ứng dụng của bạn lên tầm cao mới? Hãy liên hệ với nhóm của chúng tôi ngay hôm nay để khám phá các giải pháp phù hợp tận dụng Google Analytics cho Firebase, đảm bảo chiến lược kỹ thuật số của bạn vừa hiệu quả vừa hiệu suất cao. Hãy cùng nhau làm việc để biến những hiểu biết sâu sắc thành hành động có tác động!
.png?width=200&height=70&name=SanAn%20Connect_Original%20logo%20(1).png)

-01.png)