1. はじめに
第1章では、デジタルマーケティングにおけるGoogle Analytics for Firebaseの重要な役割について解説しました。この強力なツールを活用することで、企業はユーザー行動を深く理解し、データに基づいた意思決定を行うことで、マーケティング戦略の最適化や開発の改善を実現できます。さらに、Google Analytics for Firebaseは、他の分析ツールと比較してもコストパフォーマンスに優れ、導入も容易で、他のGoogleサービスとの連携もスムーズに行える点も強調しました。

第2章では、理論から実践へと話を進めます。ウェブアプリケーションとモバイルアプリケーションの両方にGoogle Analytics for Firebaseを設定する具体的な手順を解説します。また、Google BigQueryなどの他のGoogleサービスとの連携により、強力な分析基盤を構築する方法についても説明します。そして最後に、ユーザー行動の追跡と分析を通じて、マーケティング戦略をさらに洗練させ、プラットフォーム全体でのユーザーエンゲージメントを高める方法も紹介します。
2. Google Analytics for Firebaseの設定と統合
2.1 ウェブアプリケーション向けのGoogle Analytics for Firebaseの設定
ステップ1: Firebaseプロジェクトの作成
- Firebaseコンソールにアクセスします。
- 「プロジェクトを追加」 をクリックします。
- プロジェクト名を入力し、「続行」をクリックします。
- プロジェクトのGoogle Analytics設定を構成し、「プロジェクトを作成」をクリックします。
ステップ2: ウェブアプリをプロジェクトに追加
- Firebaseコンソールの「プロジェクト概要」に移動し、「Web」をクリックして新しいウェブアプリを追加します。.
- アプリのニックネームを入力し、「アプリを登録」をクリックします。
- Firebaseは、以下のような設定スニペットを提供します。
サンプルコード
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-analytics.js"></script>
<script>
// Your web app's Firebase configuration
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_PROJECT_ID.firebaseapp.com",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_PROJECT_ID.appspot.com",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID",
measurementId: "YOUR_MEASUREMENT_ID"
};
// Initialize Firebase
const app = firebase.initializeApp(firebaseConfig);
const analytics = firebase.analytics(app);
</script>ステップ3: Firebase SDKをウェブアプリに統合
- 提供された設定スニペットをコピーします。
- それをHTMLファイルの
<head>セクションに貼り付けます。
サンプルコード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web App</title>
<!-- Firebase Configuration -->
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/9.1.2/firebase-analytics.js"></script>
<script>
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_PROJECT_ID.firebaseapp.com",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_PROJECT_ID.appspot.com",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID",
measurementId: "YOUR_MEASUREMENT_ID"
};
firebase.initializeApp(firebaseConfig);
firebase.analytics();
</script>
</head>
<body>
<!-- Your website content -->
</body>
</html>ステップ4: 統合の確認
- ウェブアプリを展開し、ブラウザで開きます。
- Firebaseコンソールに戻り、「アナリティクス」セクションでデータが表示され始めたら、統合が成功したことを確認できます。
モバイルアプリ向けのGoogle Analytics for Firebaseの設定(iOSおよびAndroid)
モバイルアプリ向けにGoogle Analytics for Firebaseを設定するには、Firebase SDKをAndroidおよびiOSプロジェクトに統合する必要があります。以下は、各プラットフォーム向けのステップバイステップガイドです。
Androidの場合:
ステップ1: FirebaseをAndroidプロジェクトに追加
- 「Android Studio」でプロジェクトを開きます。
- Firebaseコンソールにアクセスし、プロジェクトを選択します。
- 「Android」アイコンをクリックしてFirebaseをAndroidアプリに追加します。
- Androidのパッケージ名、アプリのニックネーム、およびSHA-1(オプション)を入力し、「アプリを登録」をクリックします。
google-services.jsonファイルをダウンロードし、Androidプロジェクトのapp/ディレクトリに配置します。
ステップ2: Firebase SDK依存関係を追加
build.gradle(プロジェクトレベル)のファイルを開き、Googleサービスのclasspathを追加します。
サンプルコード
buildscript {
dependencies {
// Add this line
classpath 'com.google.gms:google-services:4.3.10'
}
}build.gradle(アプリレベル)のファイルを開き、GoogleサービスプラグインとFirebase Analyticsの依存関係を追加します。
サンプルコード
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // Add this line
dependencies {
implementation 'com.google.firebase:firebase-analytics:21.0.0' // Add this line
}ステップ3: アプリ内でFirebaseを初期化
MainActivity.javaまたはMainActivity.ktを開き、onCreateメソッド内でFirebaseを初期化します。
サンプルコード
import com.google.firebase.analytics.FirebaseAnalytics;
public class MainActivity extends AppCompatActivity {
private FirebaseAnalytics mFirebaseAnalytics;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize Firebase Analytics
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this);
}
}ステップ4: 統合の確認
- デバイスまたはエミュレーターでアプリを実行します。
- Firebaseコンソールの「アナリティクス」 セクションで、データが収集されているかを確認します。
iOSの場合:
ステップ1: FirebaseをiOSプロジェクトに追加
- Xcodeでプロジェクトを開きます。
- Firebaseコンソールにアクセスし、プロジェクトを選択します。
- 「iOS」アイコンをクリックしてFirebaseをiOSアプリに追加します。
- iOSのバンドルID、アプリのニックネーム、およびApp Store ID(オプション)を入力し、「アプリを登録」をクリックします。
GoogleService-Info.plistファイルをダウンロードし、Xcodeプロジェクトに追加します。
ステップ2: CocoaPods経由でFirebase SDKをインストール
- CocoaPodsがインストールされていることを確認します。インストールされていない場合は、以下のコマンドを実行してインストールします:
sudo gem install cocoapods- プロジェクトディレクトリで次のコマンドを実行し、
Podfileを作成します:
pod initPodfileを開き、Firebase Analyticsを追加します:
pod 'Firebase/Analytics'- 以下のコマンドでポッドをインストールします:
pod install- Xcodeで
.xcworkspaceファイルを開きます。
ステップ3: アプリ内でFirebaseを初期化
AppDelegate.swiftまたはAppDelegate.mを開き、application:didFinishLaunchingWithOptions:メソッド内でFirebaseを設定します。
サンプルコード
import Firebase
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Configure Firebase
FirebaseApp.configure()
return true
}
}3. ユーザー行動の追跡と分析
Google Analytics for Firebaseをウェブまたはモバイルアプリに設定したら、次のステップはユーザー行動の追跡と分析です。このセクションでは、ユーザーがアプリをどのように利用しているかを理解し、その情報に基づいてデータに基づいた意思決定を行う方法を解説します。

ステップ1: 主要な指標とイベントの理解
Google Analytics for Firebaseは、ユーザー行動の洞察を得るための重要なイベントや指標を自動的に追跡します。以下は、重要な指標の例です:
- ユーザーエンゲージメント: ユーザーがアプリとどのように対話しているか、アプリ内での滞在時間や訪問した画面などを示します。
- アクティブユーザー: 指定された期間中にアプリを開いたユニークユーザー数です。
- リテンション: 初回訪問後に再度アプリを訪れたユーザーの割合です。
- 収益: アプリ内購入やその他の収益化戦略から得られた総収益です。
Firebaseは次のようなイベントも追跡します:
- First_open: ユーザーが初めてアプリを開いたとき。
- Screen_view: ユーザーが特定の画面を閲覧したとき。
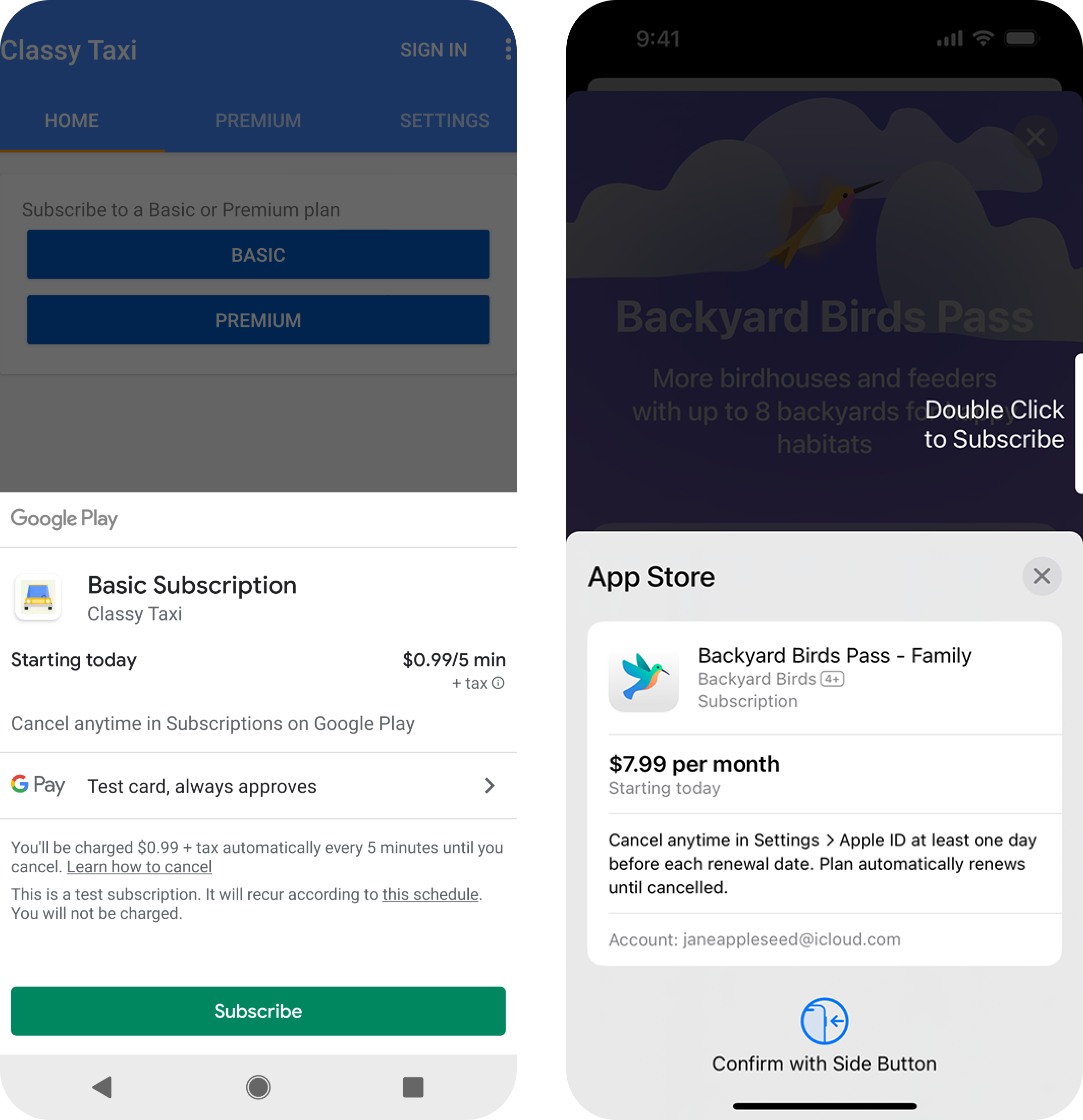
- In_app_purchase: ユーザーがアプリ内購入を完了したとき。
これらのイベントは自動的に記録されますが、ビジネスに関連する特定のアクションを追跡するために、カスタムイベントを作成することもできます。
ステップ2: カスタムイベントの作成
カスタムイベントを使用すると、アプリの機能に特化したユーザーのアクションを追跡できます。例えば、ゲームアプリでは、ユーザーがレベルをクリアしたときのイベントを追跡したいかもしれません。
以下は、Androidでカスタムイベントを記録する方法の例です:
サンプルコード
Bundle bundle = new Bundle();
bundle.putString(FirebaseAnalytics.Param.ITEM_ID, "id123");
bundle.putString(FirebaseAnalytics.Param.ITEM_NAME, "level_complete");
bundle.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "game_level");
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, bundle);iOSの場合:
サンプルコード
Analytics.logEvent(AnalyticsEventSelectContent, parameters: [
AnalyticsParameterItemID: "id123",
AnalyticsParameterItemName: "level_complete",
AnalyticsParameterContentType: "game_level"
])これらのカスタムイベントはFirebaseコンソールに表示され、ユーザーのアクションをより詳細に分析できます。
ステップ3: Firebaseコンソールを使用した分析
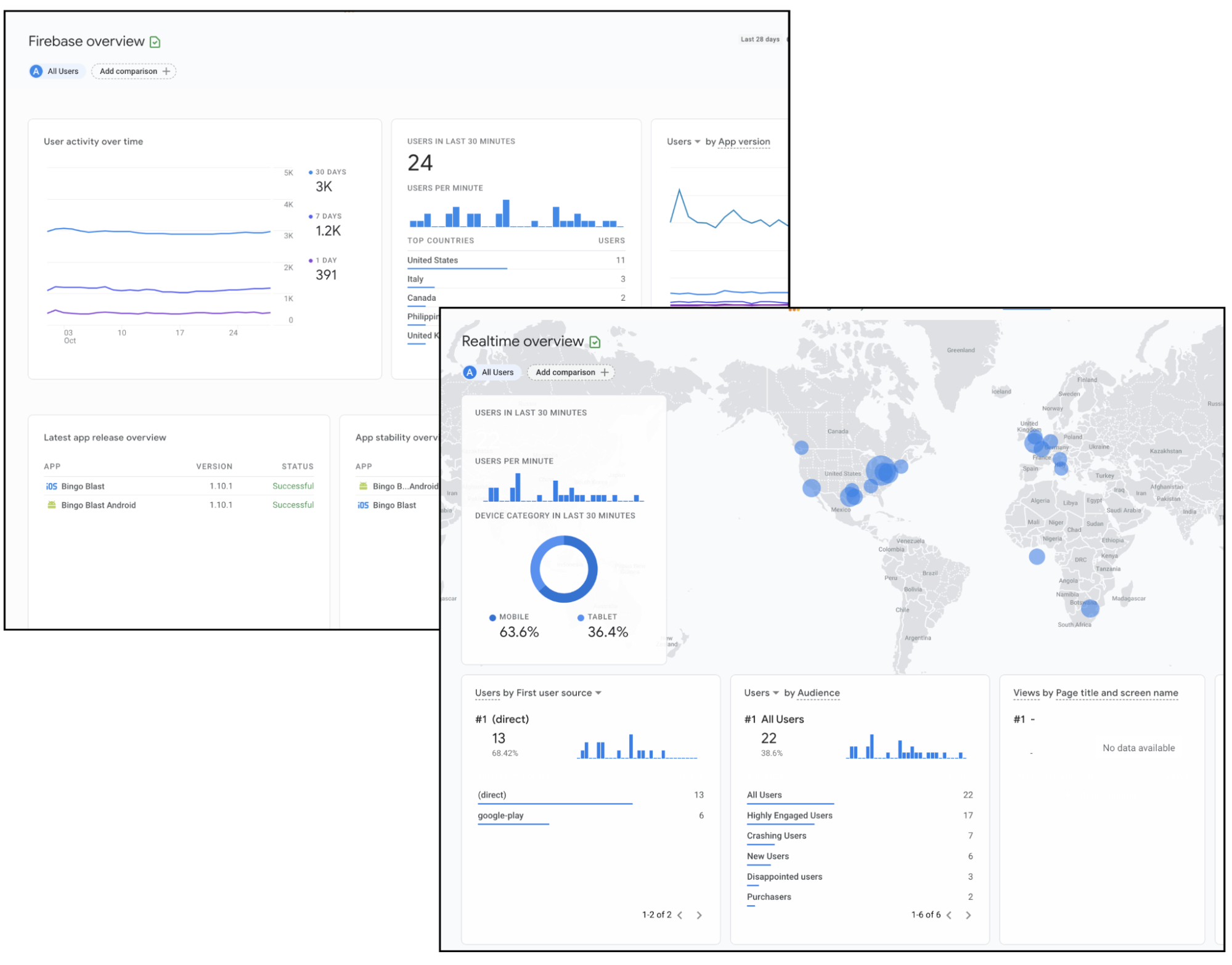
Firebaseコンソールには、アプリから収集されたデータを分析するためのさまざまなツールがあります。
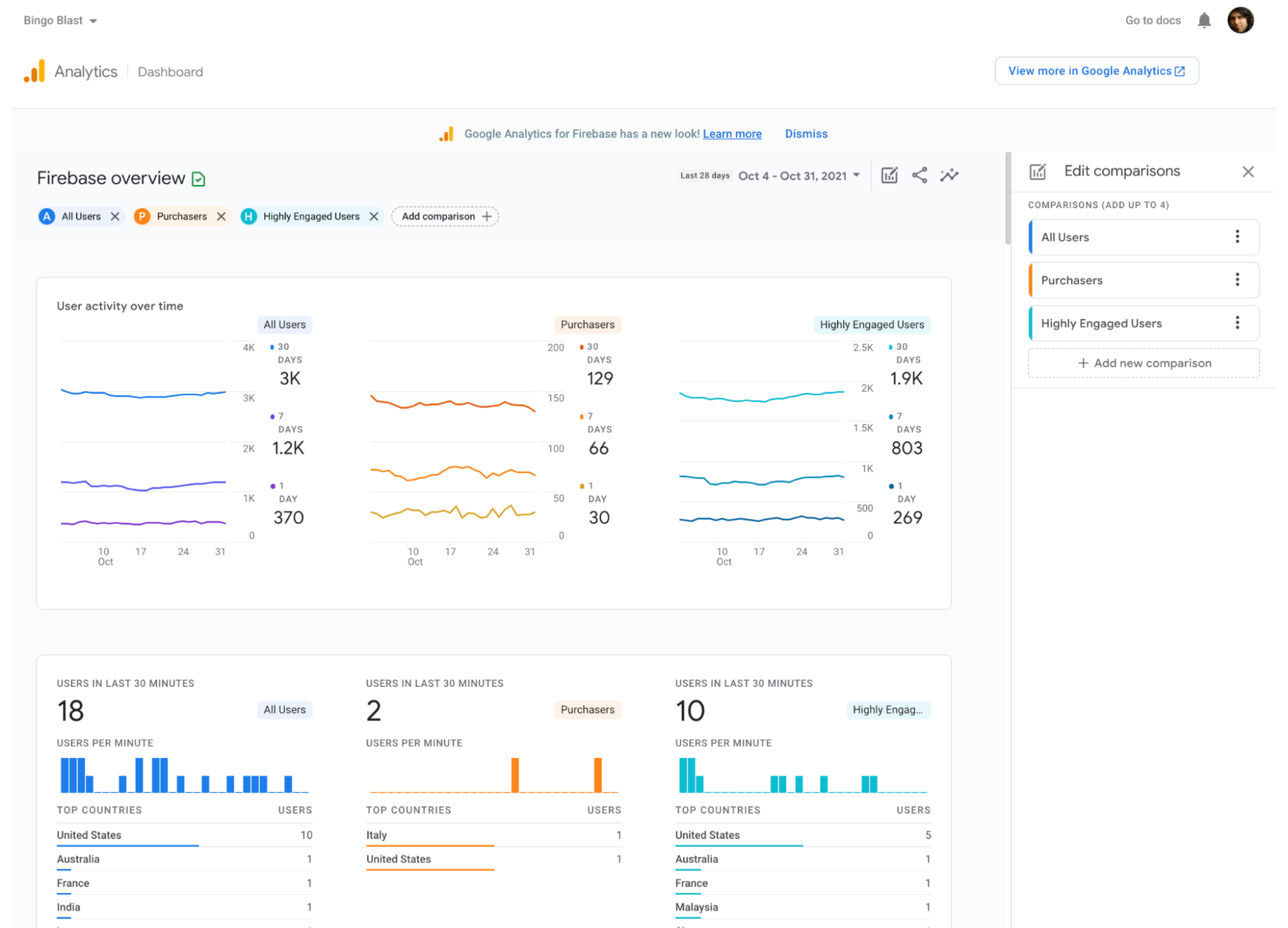
- ダッシュボード: ユーザーエンゲージメント、リテンション、収益などの主要な指標の概要を提供します。アプリの全体的な健康状態を素早く評価できます。
- イベント: アプリで追跡されたすべてのイベントの詳細なビューを表示します。各イベントがどのくらいの頻度で発生し、どのユーザーセグメントがそれを引き起こしているかを確認できます。
- ユーザー属性: ユーザーのセグメント化に使用できる属性を定義できます(例: 地域、デバイス、ユーザー行動など)。これにより、よりターゲットを絞った分析やマーケティングが可能になります。
- ファネル: コンバージョンファネルを使用して、ユーザーが特定のアクション(例: 購入)を完了するためのステップを視覚化できます。ファネルは、どの段階でユーザーが離脱するかを明らかにし、ユーザー体験の最適化に役立ちます。
- リテンション分析: アプリが時間とともにどの程度ユーザーを維持しているかを示します。どのコホートが再訪する可能性が高いか、リテンションを促進しているアクションは何かを確認できます。
ステップ4: レポートの生成
Firebaseコンソールで詳細なレポートを生成し、チームや関係者と共有できます。これらのレポートは特定の指標やカスタムイベントに焦点を当てることができ、定期的に送信するようにスケジュールすることも可能です。
ステップ5: Google BigQueryとの統合
さらに高度な分析を行うために、FirebaseをGoogle BigQueryと統合することも可能です。BigQueryを利用することで、Firebaseのデータに対してSQLライクなクエリを実行できるようになり、Firebaseコンソール内だけでは実現できない詳細なユーザー行動分析が可能になります。
例えば、購入前にユーザーが最も頻繁に訪れる画面を特定するクエリを作成することで、アプリのナビゲーションフローを最適化するための情報を得ることができます。
サンプルコード
SELECT screen_name, COUNT(*) as view_count
FROM `your_project_id.analytics_*`
WHERE event_name = 'screen_view'
GROUP BY screen_name
ORDER BY view_count DESC
LIMIT 10;4. 結論
Google Analytics for Firebaseを活用したユーザー行動の追跡・分析は、貴重なインサイトをもたらし、データに基づいた意思決定を可能にします。これにより、ユーザー体験が向上し、エンゲージメントが強化され、最終的には収益の増加に繋がります。この強力なツールをデジタル戦略に取り入れることで、ユーザーニーズへの対応だけでなく、競争の激しい市場においても成功を収めるための最適化を実現できます。
.png?width=150&height=53&name=SanAn%20Connect_Original%20logo%20(1).png)

-01.png)